Du hast dir mit deinem Business einen guten Namen gemacht und bist bei deinen Kunden bekannt. Du hast attraktiv gestaltete Verkaufsflächen und ein markantes Logo. Sehr gut! Schließlich ist der Wiedererkennungswert bei Kunden, Neukunden und Interessenten eine wichtige Voraussetzung für deinen Geschäftserfolg. Das gilt natürlich auch für deinen Auftritt im Internet.
Eine kleine Grafik names Favicon-Icons kann dein Online-Business cooler machen und es ist eine bessere Lösung, als ein leeres Feld im Browser zu haben. Ob selbst designt oder mit einem Favicon-Generator - wichtig ist, dass er auf verschiedenen Geräten, mobilen Seiten, anderen Formate und in einer kleinen Größe gut angezeigt werden kann. Ein einfaches Symbol ist dafür die Grundvoraussetzung.
Wie zeigen dir hier, wie du ein Favicon selbst erstellen oder mit einem Favicon-Generator erstellen kannst.
Achte auf Wiedererkennbarkeit – auch bei deinem Online-Auftritt
Mit einem Online-Shop kannst du dein Angebot sinnvoll erweitern sowie einfach und bequem neue Zielgruppen erreichen. Allerdings sollte jeder Besucher, der deine Seite aufruft, idealerweise auf den ersten Blick erkennen, dass es „deine Seite“ ist. Denn Wiedererkennbarkeit schafft Vertrauen und Orientierung. Bei der Seitengestaltung (inkl. Logo, Schrift, etc.) solltest du dich daher eng an deinem Unternehmensauftritt orientieren. Aber es gibt noch einen weiteren interessanten Aspekt, den du beachten solltest: den Browser-Tab. Im Folgenden zeige ich dir einige Tricks, wie du dein Logo als Favicon genau dort platzieren kannst.
Was ist ein Favicon?
Mit einem Favicon ergänzt du deine Website um ein individuelles Symbol, das deiner Seite für Leser oder Kunden einen grafischen Wiedererkennungswert bietet.
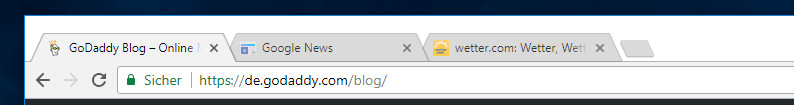
Das Wort „Favicon“ setzt sich aus den englischen Worten „Favorite“ und „Icon“ zusammen und bedeutet in etwa „Lieblingsbild“. Das Favicon erscheint einem Internetnutzer neben dem Titel der Seite im geöffneten Tab. Außerdem markiert das Favicon eine als Favorit gespeicherte Seite in der Liste der Lesezeichen und wird als Desktop-Logo für eine verknüpfte Website verwendet.

Ein Favicon wird unter anderem in jedem offenen Tab neben dem Namen der Website angezeigt.
Beachte die quadratische Größe und das Speicherformat beim Favicon
Damit auch deine Website ein unverkennbares Favicon erhält, erstellst du eine Icon-Datei mit der Abmessung 16×16 Pixel. Für eine etwas bessere Qualität kannst du auch Formate bis 48×48 Pixel verwenden. Achte darauf, dass es sich idealerweise um eine echte Icon-Datei handelt, die auch die Dateiendung „.ico“ hat. Aktuelle Browser erkennen in der Regel auch Formate wie .png und .jpg, Um das Bild jedoch auch für ältere Browser standardkonform darzustellen, solltest du möglichst das Format .ico verwenden.
Tipp für deinen eigenen Favicon
Das Symbol ist mit grade einmal 16×16 Pixeln sehr klein. Je mehr Formen, Farben und Linien es enthält, desto schwieriger ist es zu erkennen. Für ein Favicon gilt deshalb: Wähle ein klar erkennbares Symbol oder eine Grafik, die möglichst keine feinen Linien und nicht zu viele Farben beinhaltet. Hat das Logo bereits eine rechteckige Form, umso besser. Passe das Logo sonst an die quadratische Vorgabe an oder speichere andere Formen mit transparentem Hintergrund ab.
Wie erstellt man eine .ico-Datei?
Wenn du eine .ico-Datei erstellen möchten, kannst du dazu beispielsweise das kostenlose Grafikprogramm „GIMP“ verwenden. Mit GIMP kannst du z.B. dein bestehendes Firmenlogo öffnen oder ein passendes Symbol ausschneiden und auf die gewünschte Größe bringen.
Alternativ zu einem Grafikprogramm findest du im Web weitere praktische Werkzeuge, wie z.B. www.converticon.com oder www.icoconverter.com
Diese Programme wandeln ein bestehendes Bild im .png-, .gif- oder .jpg-Format in das .ico-Format für dich um. Die so erzeugte Grafik kannst du dann einfach aus dem Programm herunterladen und in die eigene Website einfügen.
So bindest du ein Favicon in deine Internetseite ein
Nachdem du die Icon-Datei erzeugt hast, bindest du diese nun in deine eigene Website ein. Dazu speicherst du das Favicon im Hauptverzeichnis deiner Domain unter dem Dateinamen „favicon.ico“.
Außerdem solltest du in deinem Website-Code einen Verweis auf die Datei hinterlegen. In der href-Angabe muss der Dateipfad und der Name des Logos angegeben werden.
So einfach fügst du deiner Website das eigene kleine Mini-Logo hinzu
Ergänze im Kopfbereich () des HTML-Elements deiner Website folgende Code-Zeilen:
Handelt es sich um ein .ico-Format, ergänze bitte folgende Zeile mit link rel:
<link rel="icon" type="image/vnd.microsoft.icon" href="(GENAUE PFADANGABE/DATEINAME.ico">
Handelt es sich um ein .gif-Format, ergänze bitte folgende Zeile mit link rel:
<link rel="icon" type="image/gif" href="(GENAUE PFADANGABE/DATEINAME.gif">
Handelt es sich um ein .png-Format, ergänze bitte folgende Zeile mit rel:
<link rel="icon" type="image/png" href="(GENAUE PFADANGABE/DATEINAME.png">
Bitte achte darauf, dass sowohl der Pfadangabe als auch der Dateiname korrekt angegeben werden muss.
Favicon: Dein eigenes Favicon von Grund auf als Touch-Icon auf dem Smartphone
Auch mobile Geräte nutzen Favicons und zwar dann, wenn der Benutzer eine Direktverlinkung zu deiner Seite, ein sogenanntes Touch-Icon auf dem Home-Screen seines Endgerätes erstellen möchte.
- Für aktuelle Browser solltest du das Favicon als PNG (Portable Network Graphic) hinterlegen (favicon.png)
- Ältere Browser benötigen das klassische Favicon als ico-Datei ( favicon.ico)
- Mobile Browser auf Basis von Android Chrome und iOS Safari nutzen das Apple Touch-Icon
- Tipps zur Erstellung eines Apple Touch Icons findest du hier.
- Für den Internet-Explorer und Edge solltest du Grafiken für Kacheln (Windows 8 Tiles) bereitstellen.
Hinweis: Apple Touch Icons und Windows Kacheln (Windows 8 Tiles) benötigen Grafiken in größerer Auflösung: Je nach Gerät und Version werden Icons in den Größen 57×57, 60×60, 72×72, 76×76, 114×114, 120×120, 128×128, 144×144 und 152×152 px benötigt. Für Windows 8 Tiles benötigen Sie Grafiken in den Formaten 70×70, 144×144, 150×150, 310×150 und 310×310 px.
Ab Juli 2018 wir mit dem Google Speed Update die Ladezeit deiner Website zu einem wichtigen Rankingfaktor für den Mobile Index. Mit diesen kostenlosen Tools kannst du testen, wie schnell deine Website auf iPhone und Smartphone lädt.
Fazit
Wie du siehst, ist es sehr einfach mit deinem Logo ein grafisches Wiedererkennungszeichen im Browser-Tab zu platzieren. Nutze die Möglichkeit, um deinen Internet-Auftritt noch professioneller zu gestalten.
Du suchst noch eine Hosting-Lösung für deinen Internet-Auftritt? Dann bist du bei GoDaddy genau richtig. Hier findest du leistungsstarke Hosting-Produkte für deine Website.
Noch einfacher ist der Homepage-Baukasten von GoDaddy, mit dem du in weniger als einer Stunde deine eigene Webseite online stellen kannst.
Du kannst ihn direkt testen - völlig kostenlos.
Dieser Artikel ist am 04.07.2017 erschienen und wurde am 18.08.2021 aktualisiert.
Bildnachweis: Unsplash